Cómo mejorar la velocidad de carga de mi página web es la pregunta que se hacen miles de marcas, negocios grandes o pequeños que tienen un sitio online al que quieren mejorar para así aumentar sus ventas y la satisfacción de los clientes.
Y es que con tantos sitios en sus manos, los compradores en línea de hoy en día no tienen que la necesidad de sufrir por sitios web lentos.
Si una de sus páginas no parece rápida, tu cliente pasará a tiendas en línea más rápidas y, en lugar de convertir esos clics en ventas, habrás entregado una mala experiencia al cliente.
De hecho, se ha demostrado que un retraso de un segundo en el tiempo de carga de la página provoca una pérdida de 7% en la conversión y 11% menos de visitas a la página.
Para una tienda en línea que gana $ 50,000 al día, ese retraso de un segundo suma más de $ 1 millón en ventas perdidas cada año.
Por lo que sí, la velocidad de carga de una página web es de suma relevancia y en este artículo te enseñaremos por qué.
[Tweet “Cómo Mejorar la Velocidad de Carga de mi Página Web”]
¿Qué es la velocidad de carga?
La velocidad de carga de la página es el tiempo medio que tarda una página en aparecer en la pantalla.
Se calcula desde la iniciación (cuando se hace clic en un enlace de página o se escribe una dirección Web) hasta completarse (cuando la página está completamente cargada en el navegador).
Usualmente medido en segundos, el tiempo de carga de la página se compone de dos partes diferentes:
- Tiempo de red y servidor: basado en la rapidez con la que se encuentra la conexión a Internet y en la rapidez con que los activos estáticos, como las fotos y otros archivos, se sirven.
- Tiempo del navegador: cuánto tiempo tarda el navegador en analizar y ejecutar el documento y procesar la página para que esté disponible para la interacción del usuario.
La misma página Web puede tener diferentes tiempos de carga de página en diferentes navegadores (por ejemplo, Safari vs. Internet Explorer), en diferentes plataformas (por ejemplo, móvil frente a escritorio) y en diferentes ubicaciones.
Si tu sitio es completado por un centro de datos en los Estados Unidos pero vende a clientes en Australia y el Reino Unido, por ejemplo, es probable que los compradores internacionales experimenten tiempos de carga mucho más largos.
Pero si los activos estáticos de tu sitio se copian en diferentes centros de datos de todo el mundo, la página se extraerá del centro de datos más cercano a donde están tus compradores.
Eso puede acelerar drásticamente los tiempos de carga de la página.
Diferentes páginas en el mismo sitio también pueden tener velocidades de carga radicalmente diferentes, debido a las decisiones del desarrollador como elementos de diseño más ricos, funcionalidad más robusta y más contenido en una página.
Hay varias herramientas en línea para determinar el tiempo medio de carga de páginas, lo que significa que es posible que el equipo de desarrollo web se centre en optimizar las páginas de carga más lentas primero.
[Tweet “Entérate de cuál sería la velocidad de carga ideal para tu sitio web.”]
¿Cuál es la velocidad de carga ideal de un sitio web?
De acuerdo a estudios de Hubspot, la velocidad de carga de páginas ideal para el HTML de tu sitio web debería ser inferior a 1,5 segundos.
Si el tiempo de carga de la página HTML es inferior a 1,5 segundos (20% superior de las páginas de la Web), habrá una marca de verificación que indica que no hay errores al cargar la página.
Si el tiempo de carga de la página HTML es entre 1,5 – 5 segundos o más de 5 segundos habrá un mensaje de advertencia que indica que la página no se está cargando a una velocidad ideal.
¿De qué depende la velocidad de carga de un sitio?
La velocidad de carga de una página web en el navegador dependerá de muchos factores, aquí se hace referencia a algunos elementos básicos como sigue:
- La ubicación de tu servidor
Si la ubicación del servidor está más cerca de las personas, accederán a ella más rápidamente.
Porque si el servidor está en otros países, la conexión debe pasar por muchas redes abiertas diferentes, así que deben consumir más tiempo para tener acceso.
- La capacidad de procesar las solicitudes de acceso del servidor
Cuando visitas una página del sitio web, el navegador enviará una solicitud de acceso al servidor Web, el servidor web aceptará y clasificará y enviará los requisitos a otras aplicaciones, si es necesario, como PHP, MySQL, Ruby, etc.
Estas aplicaciones calcularán y devolverán los resultados al servidor web, que responderá a este resultado al navegador y, a continuación, el navegador procesará y mostrará los datos de respuesta.
Por lo tanto, si tu separador es bueno con la conexión a Internet de alta velocidad pero no se configuró correctamente, será más lento con el tiempo y capacidad de manejar errores y hará que la gente espere más antes de que puedan acceder.
Respecto a esta situación, intenta optimizar el código dentro del sitio y limitar al mínimo los errores.
Para el servidor, puedes utilizar otras técnicas para aumentar la velocidad de procesamiento de datos en el servidor tales como caché para el sitio web, optimizado PHP capacidades de procesamiento de código (se puede utilizar APC, XCache).
- Tamaño de los datos del sitio web
Si tu sitio tiene demasiadas imágenes que harán que el tamaño del contenido aumente hasta las decenas de megabytes, seguramente tendrá tiempos de carga largos, incluso si tienes un buen servidor.
En ese momento, la velocidad de carga dependerá de la calidad de la red de acceso, si la red es rápida, se cargará 10MB en un instante, pero es un problema si la red es resistente.
Por lo tanto, debes evitar el uso de tamaños de imágenes grandes como sea posible y combinar los pasos para optimizar las imágenes como la forma correcta de utilizar en tu sitio web.
- Data buffering en el navegador
Los navegadores modernos hoy en día tienen la capacidad de guardar el contenido de los sitios web en la caché de tu computadora para reutilizar si tienes que acceder a la página web de nuevo.
Este método ayudará a que el navegador muestre el sitio web más rápido porque no tiene tiempo extra para volver a cargar el contenido del servidor web.
Por ejemplo, el navegador puede almacenar todo el contenido del sitio web o guardar los archivos adjuntos, como CSS, JavaScript, imágenes, flash, etc.
[Tweet “Las mejores herramientas online para medir la velocidad de carga de mi página web.”]
¿Cómo medir la velocidad de carga de mi página web?
Con tu sitio web, la velocidad es todo.
Las últimas investigaciones demuestran que es posible que sólo tengas cuatro segundos antes de que los usuarios de la web se muevan, lo que significa que hay poco tiempo para hacer una buena impresión.
Además, Google sugiere que los creadores de sitios web adopten un primer enfoque móvil para atender el creciente número de personas que utilizan dispositivos móviles para navegar por Internet.
Para Google, eso significa que las páginas deben cargarse en menos de un segundo.
Es probable que los sitios lentos paguen el precio, en términos de menor clasificación de búsqueda, por lo que es importante averiguar la velocidad de carga de tu sitio.
Hay varias herramientas que puedes usar para hacer esto. A continuación, te indicamos cómo medir y solucionar problemas de velocidad de carga de tu sitio.
Para usarlo, escribe la URL que deseas comprobar en el cuadro en pantalla. Pulsa el botón “analizar”.
Obtendrás un informe evaluando la velocidad de la página y la experiencia del usuario junto con sugerencias de cambios que puedes hacer para que tu sitio web sea aún más rápido.
Cada recomendación es un enlace que se puede hacer clic, lo que te llevará a más consejos sobre cómo solucionar problemas de velocidad de página.
Combina información de otras herramientas de velocidad de página en línea.
Para usarlo, escribe tu URL en el cuadro en pantalla, luego presiona el botón “analyze”.
El informe resultante destaca docenas de diferentes aspectos de los tiempos de carga del sitio web y los grados de cada uno.
Un sistema de clasificación de semáforo te permite ver qué áreas de tu sitio funcionan bien y qué necesita atención.
Cada problema es un enlace que da más detalles al hacer clic en él. Un aspecto útil de esta herramienta es que clasifica los temas críticos en orden de importancia para que sepas dónde empezar a hacer el mayor impacto.
Introduce tu URL en el cuadro en pantalla, presiona “prueba ahora” o “start test” y obtendrás un informe dividido en varias secciones.
Estos incluyen análisis de página, un grado de rendimiento y un análisis de cascada, ayudándote a identificar las causas más importantes de la desaceleración del sitio web y cómo solucionarlos.
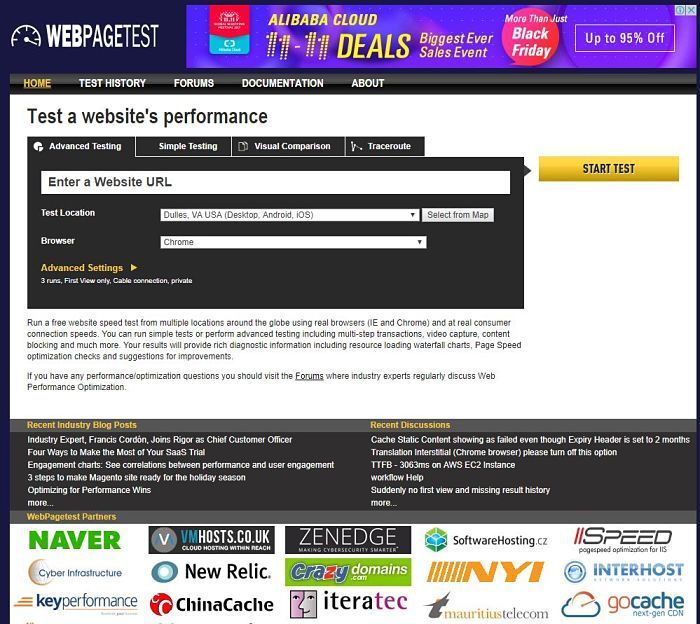
Webpage Test
Puedes especificar diferentes ubicaciones en todo el mundo para la prueba, así como diferentes navegadores, incluidos los navegadores móviles.
Esto lo hace muy útil. El informe muestra los tiempos para cuando el sitio comienza a cargarse y cuando la carga se haya completado.
También indica cuánto tarda una página en cargarse al hacerlo por segunda vez por el mismo usuario.
El informe final incluye un gráfico circular que descompone el tipo de contenido por tiempo de carga.
Te permite ejecutar una prueba gratuita de velocidad de la web poniendo la URL en el cuadro en pantalla.
Todas las pruebas son públicas, aunque puedes mantenerlas privadas al registrarte para una cuenta.
Esta prueba tarda un poco más que las otras, pero simula escenarios de navegación en el mundo real y muestra automáticamente datos sobre el tipo de contenido y la distribución.
Destaca diferentes aspectos de la velocidad de la página, como las búsquedas de dominio, el tiempo de conexión, el tiempo de redirección y el tiempo de carga de los recursos individuales necesarios para ejecutar tu sitio.
[Tweet “Razones para mejorar la velocidad de carga de mi página web.”]
¿Por qué es necesario mejorar la velocidad de carga?
Los motores de búsqueda como Google usan la velocidad de carga de mi página en algoritmos que determinan los rankings de los motores de búsqueda, lo que significa que es más probable que guíen a los compradores a sitios que se cargan rápidamente.
La velocidad no es la única cosa en la que concentrarse: hay más de 200 señales en el algoritmo de búsqueda de Google y el tiempo de carga de la página es sólo uno de ellos.
Incluso los ajustes pequeños pueden hacer mejorar el tiempo y ayudar a alzar sus graduaciones.
Más allá de las clasificaciones, optimizar la velocidad de carga de la página es una excelente manera de ayudar a los usuarios a llegar a donde van más rápido y los compradores más felices se convierten más fácilmente en ventas.
Los usuarios que están frustrados por un sitio de carga lenta es probable que “reboten”, es decir, visitan tu tienda una vez, salen y nunca van a volver.
El grupo Aberdeen encontró que 40% de compradores abandona un site que tarda más de tres segundos en cargar.
Clientes leales a través de una experiencia lenta no se ven afectados tampoco: Un segundo de retraso (o tres segundos de espera) disminuye la satisfacción del cliente en 16%.
Una menor satisfacción significa que las páginas de carga lenta no sólo afectan a que el tiempo de carga, sino que además puede impedir que los clientes deseen volver a tu sitio o lo recomienden a sus amigos.
Conclusión
Cómo mejorar la velocidad de carga de mi página web es la pregunta que debes hacerte para aumentar las ventas de tu negocio.
En este post vimos como la velocidad de la carga de un sitio puede afectar la experiencia de usuario. Según Hubspot, la velocidad de carga de páginas ideal para el HTML de tu sitio web debería ser inferior a 1,5 segundos.
Para lograr la velocidad de carga ideal de t pagina utiliza las herramientas y los consejos que te dimos en este articulo. Te aseguro que aumentarás tus ventas y disminuirá la tasa de rebote.
Quizá también te interese:
Cómo el CRM Mejora tu Relación con los Clientes
Descubre las Mejores Extensiones de SEO para Chrome
De qué Trata el Posicionamiento Web o SEO
Cómo el SPIN Selling Cambió las Técnicas de Venta B2B
Beneficios de Contratar un Servicio SEO