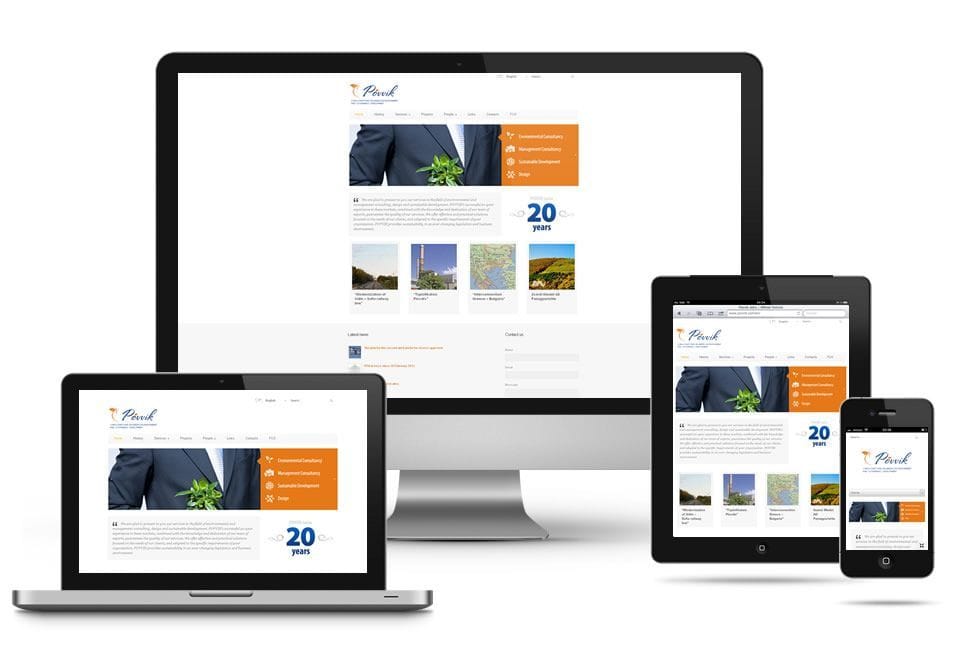
Contar con una página web que sea amigable con dispositivos móviles ya no es solo una buena práctica, sino un prerrequisito. Ahora las búsquedas web en dispositivos móviles superan a las búsquedas en computadoras convencionales, es por eso que debes aprender Cómo Tener un Sitio Web Responsive lo antes posible.
En abril de este año, Google anunció que empezaría a usar las páginas web amigables con dispositivos móviles como una señal de posicionamiento en su motor de búsqueda. Esto significa que si una página no lo es, su puesto en los resultados de las páginas de motores de búsqueda disminuiría.
[Tweet “Optimiza tu sitio web para dsipositivos móviles”]
Si tu página web no cuenta con un diseño web amigable con dispositivos móviles, en este artículo compartiremos contigo dos formas cómo optimizar tu página web junto con una forma para poder crear una página amigable con dispositivos móviles desde cero.
[Tweet “Consejos Prácticos para tener un Sitio Web Responsive”]
Cómo Tener un Sitio Web Responsive: 3 Consejos Prácticos
Crea una versión móvil de tu página web actual
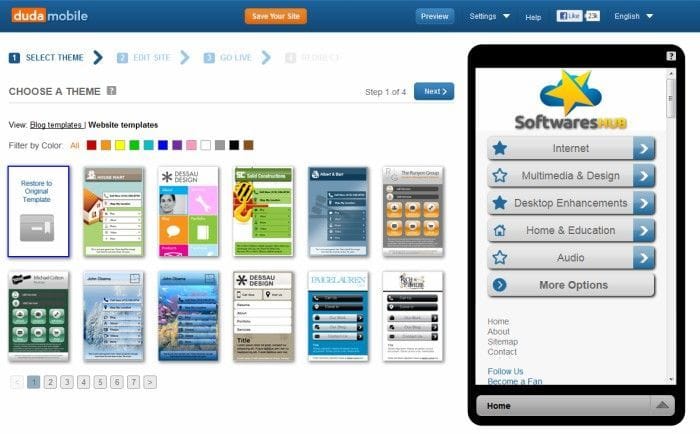
La forma más rápida de aprender cómo tener un sitio web responsive con dispositivos móviles es crear una versión móvil de tu versión de escritorio usando una plataforma como dMobilized o Duda Mobile.
Aunque esta es una forma sencilla para hacer que tu página cumpla con los requisitos móviles, requiere que tengas dos páginas web separadas. Puede ser difícil actualizar dos páginas web, y los usuarios pueden frustrarse si encuentran menos contenido o información disponible en la versión móvil que en la de escritorio.
Usa plugins móviles en plataformas de sistemas de gestión de contenidos populares
Los sistemas de gestión de contenidos más populares como WordPress, Joomla o Drupal tienen soluciones para que sepas cómo tener un sitio web responsive sin necesidad de tener dos versiones de una misma página web. Algunos incluyen formas adicionales para personalizar la experiencia de usuario móvil no solo para brindar contenidos, sino también incorporar otras características.
Plugins móviles para WordPress. El plugin WPtouch es uno de los mejores para página web WordPress que buscan añadir una experiencia móvil adicional. Tiene una versión pagada que contiene características adicional para páginas web de comercio electrónico. JetPack es otro plugin para WordPress para implementar un tema móvil sencillo para asegurar el acceso móvil a páginas web.
Plugins móviles para Joomla. Tanto Responsivizer como JoomlaShine brindan formas sencillas para llevar funcionalidad móvil a las páginas web, por lo que te facilitarà la tarea sobre còmo tener un sitio web responsive. Estas solo son necesarias si estás usando un versión antigua de Joomla, como la 2.5 o anterior. Joomla 3.x ya cuenta con soporte para páginas web móviles.
Plugins móviles para Drupal. Drupal ofrece dos módulos, ThemeKey y MobileTheme, que detectan si un usuario se encuentra navegando desde un dispositivo móvil y, automáticamente, cambia el tema de la página web a una que tenga una apariencia amigable con dispositivos móviles. Ambos módulos brindan interfaces fáciles de usar una vez que las hayas instalado.
Usa un diseño web responsive
Las soluciones mencionadas líneas arriba son recursos temporales hasta que puedas rediseñar tu página web con una estrategia que brinda prioridad a los dispositivos móviles usando las prácticas de diseño web responsive.
Diseñar una página web con diseño responsive requiere planificación acerca de cómo se usará la página en dispositivos móviles, un ejercicio que ayude a priorizar qué contenidos irán a la página.
[Tweet “El diseño web responsive brinda la mejor experiencia de usuario móvil”]
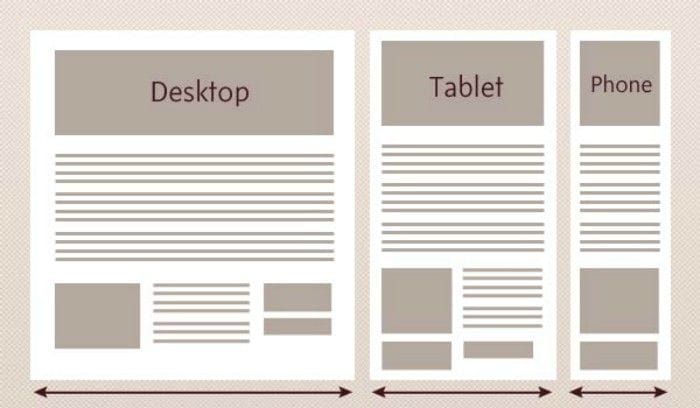
El diseño web responsive brinda la mejor experiencia de usuario móvil ya que permite mejoras en el diseño y funcionalidad de la página web mientras el tamaño de la pantalla se incrementa.
Los plugins móviles líneas arriba no toman en consideración el hecho que se pueda presentar una experiencia inconsistente en otros dispositivos, algo que se puede evitar usando el diseño web responsive.
El diseño responsive asegura que tu página se acomode a cualquier tamaño de pantalla o dispositivo. No importa que sea un smartphone o tablet, tienes una página web que es similar y consistente con la versión de escritorio.
Cada opción tiene sus pros y sus contras, pero creemos que es mejor optar por la optimización móvil antes de planificar cualquier actualización. Cualquier cosa que hagas, hazlo ahora.
Artículo cortesía de Staff Creativa, agencia de diseño web.